portfolio website
Web Design
brief
Programs Used
For my marketing portfolio website, I knew I wanted something that provided the majority of the necessary information on the homepage while also having a clean and modern design to it. My goal was to showcase my personal aesthetic and the kind of design that I am drawn to while also showcasing a wide range of projects that have varying looks to them.
WordPress
Adobe Illustrator
Adobe Fonts
BRIEF
For my marketing portfolio website, I knew I wanted something that provided the majority of the necessary information on the homepage while also having a clean and modern design to it. My goal was to showcase my personal aesthetic and the kind of design that I am drawn to while also showcasing a wide range of projects that have varying looks to them.
PROGRAMS USED
WordPress
Adobe Illustrator
Adobe Fonts
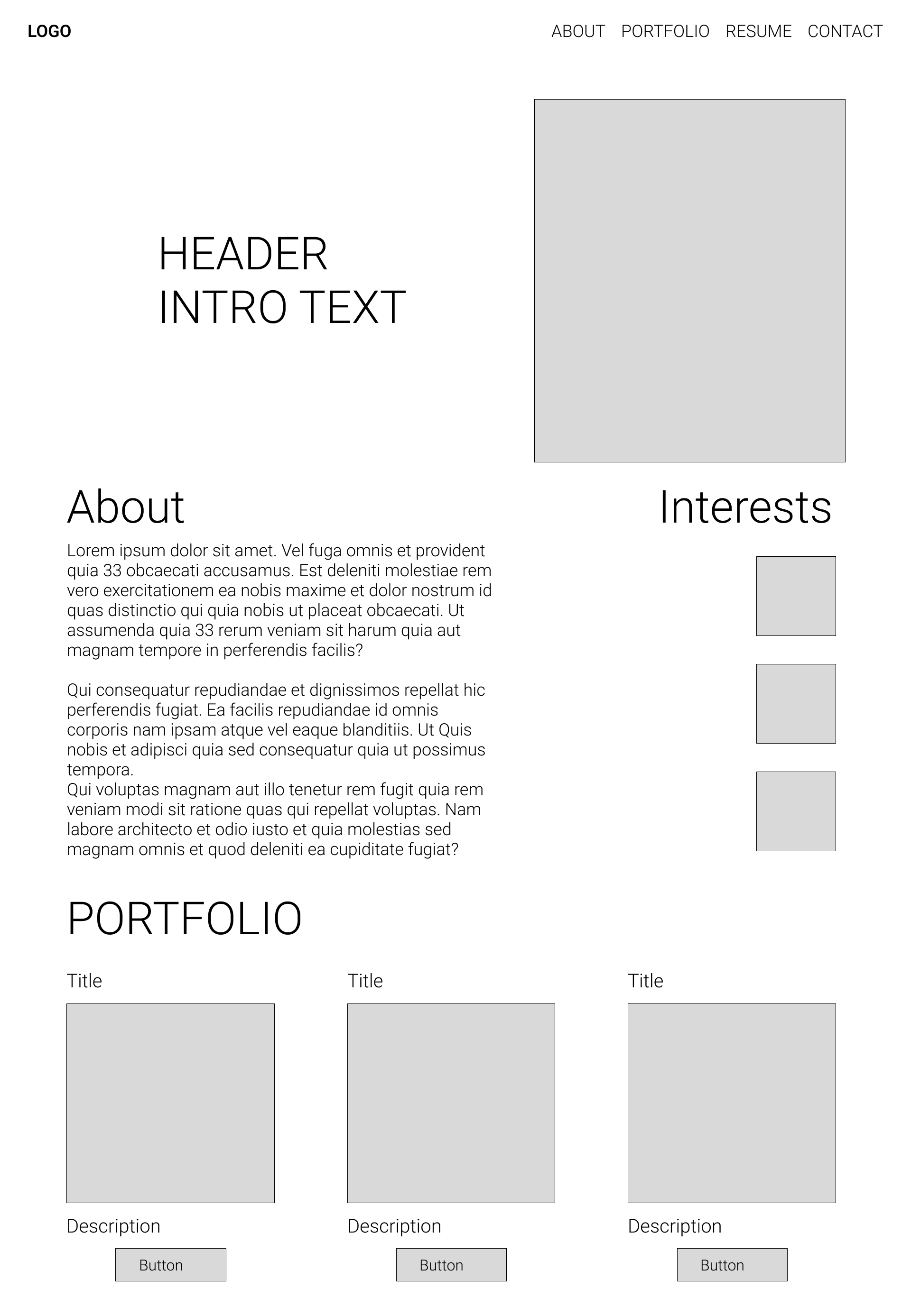
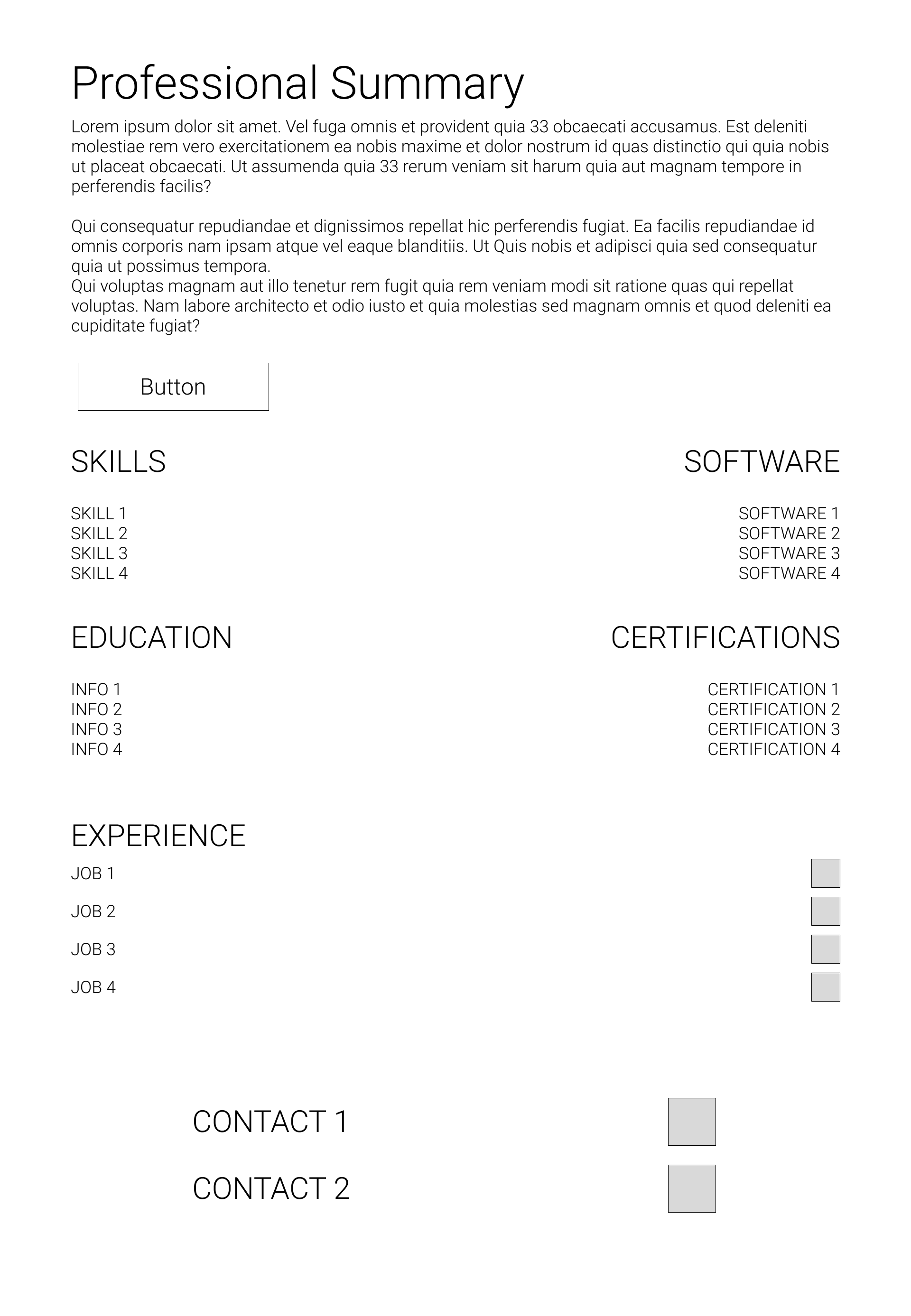
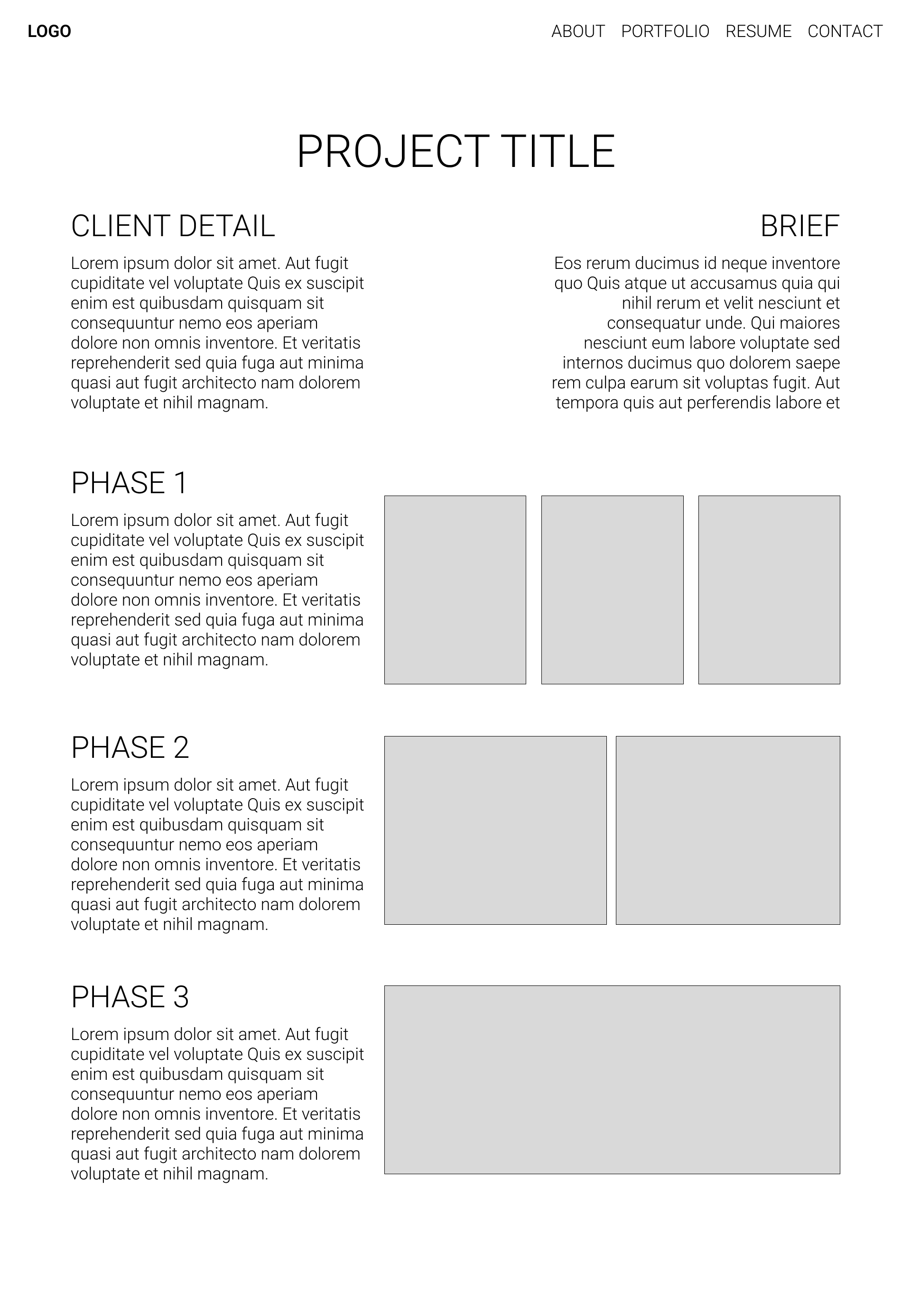
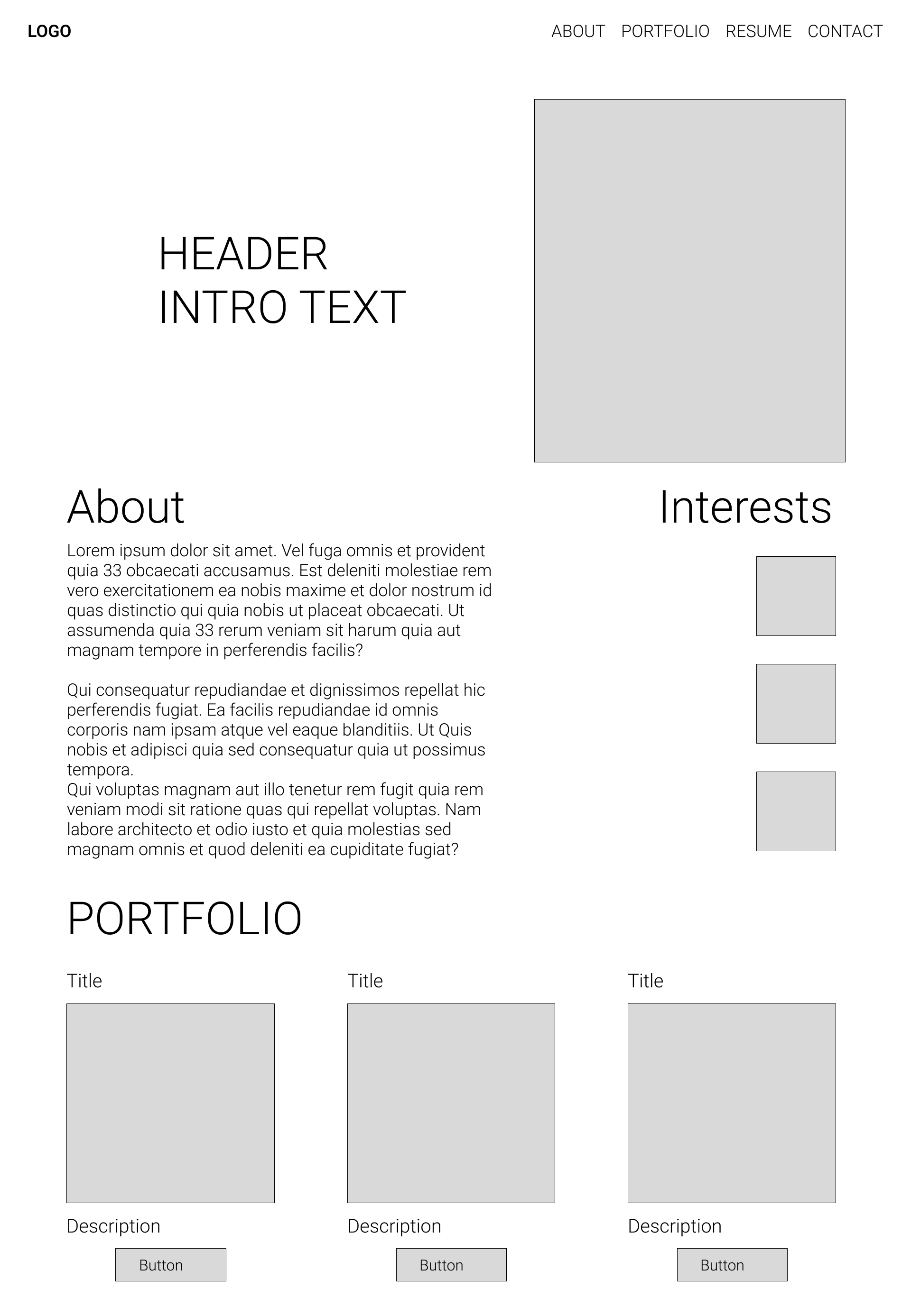
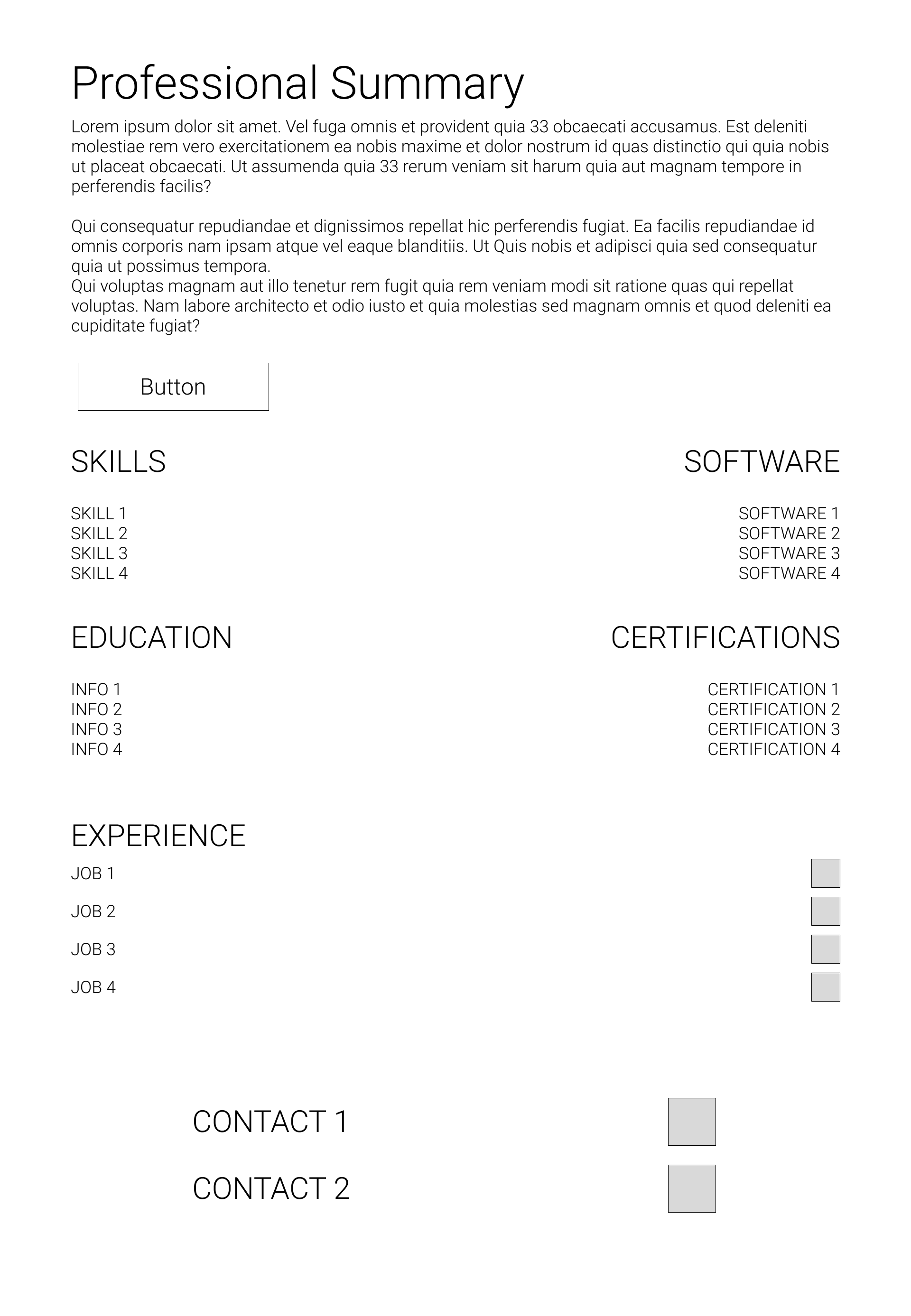
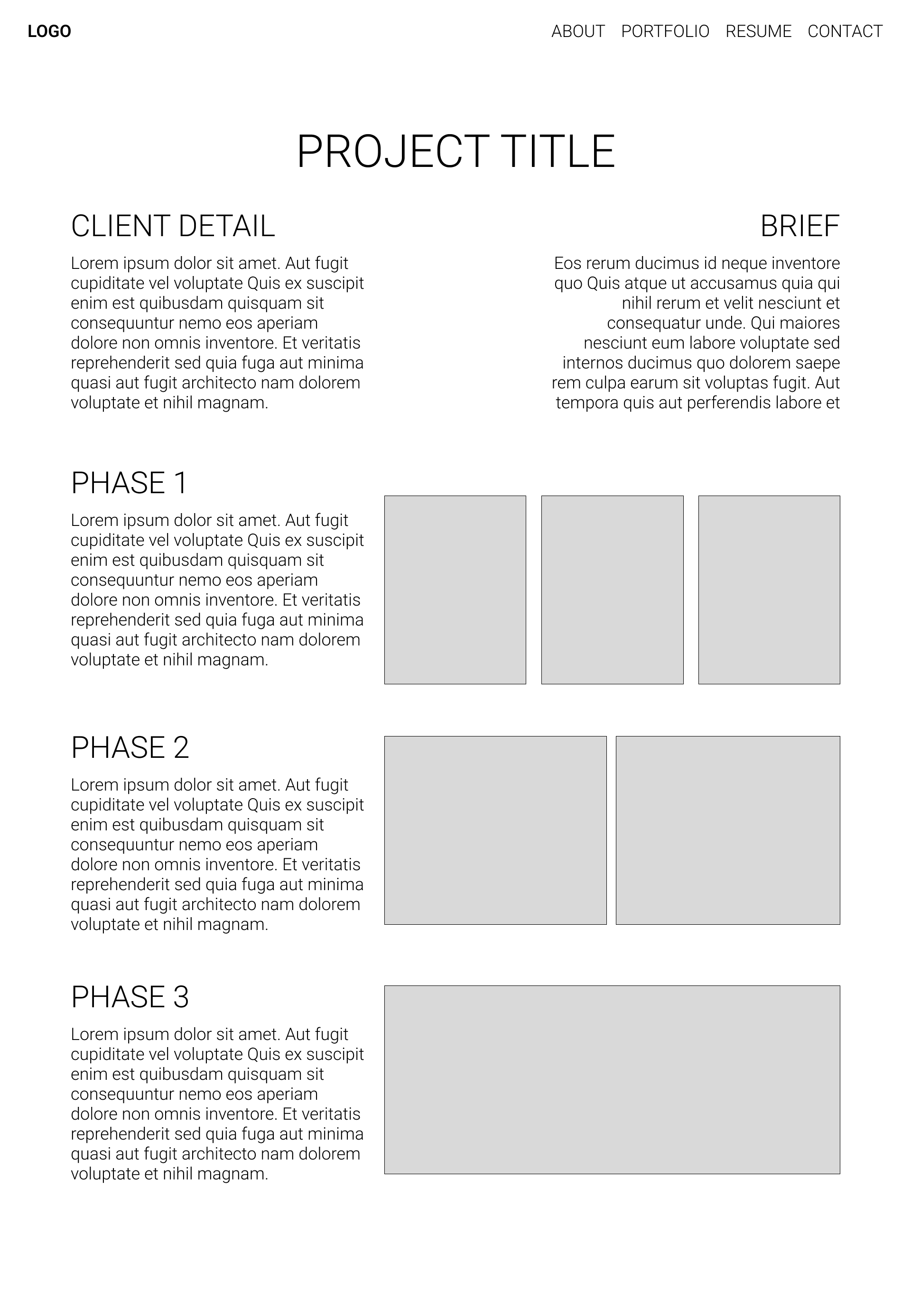
WIREFRAMES
The wireframes were initially hand-drawn and they were later built in Adobe Illustrator. Because I wanted to hold the majority of the information on the homepage, I decided to break up the page into sections with large headers. And within each section I used a column layout so that I could showcase more information side-by-side within the page without the reader having to scroll too much. I took the same approach with each of the individual project pages.






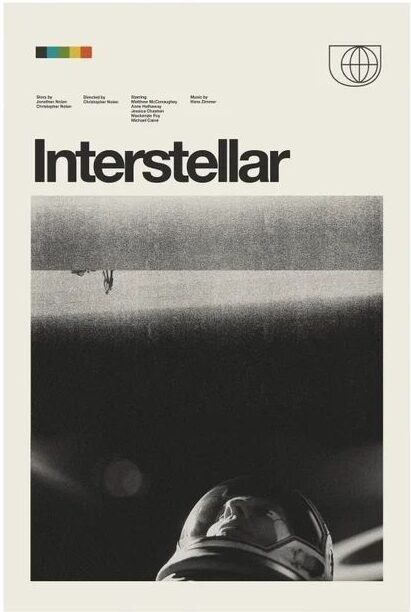
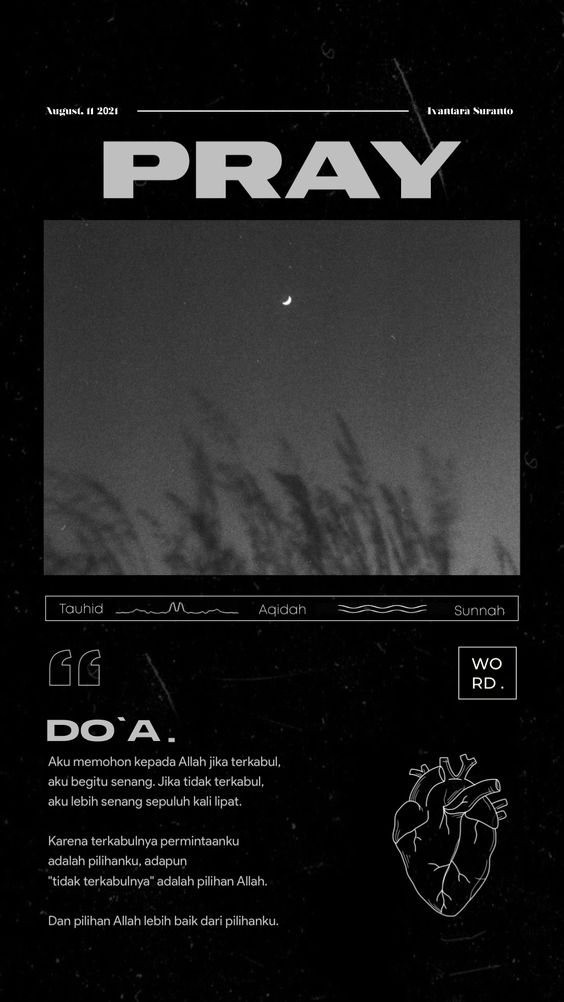
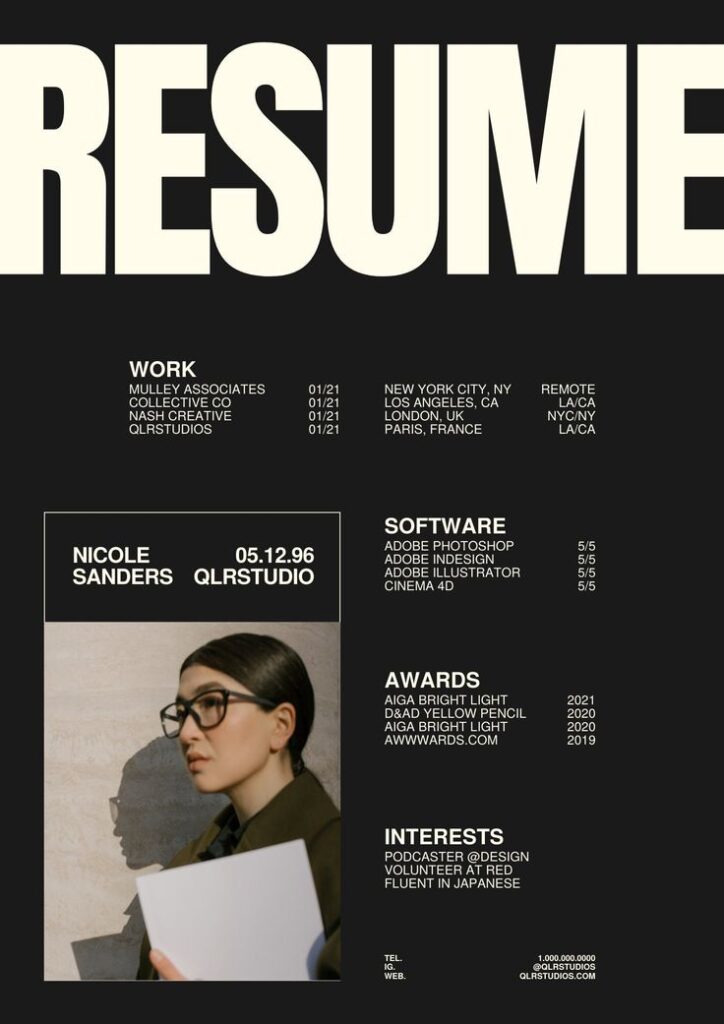
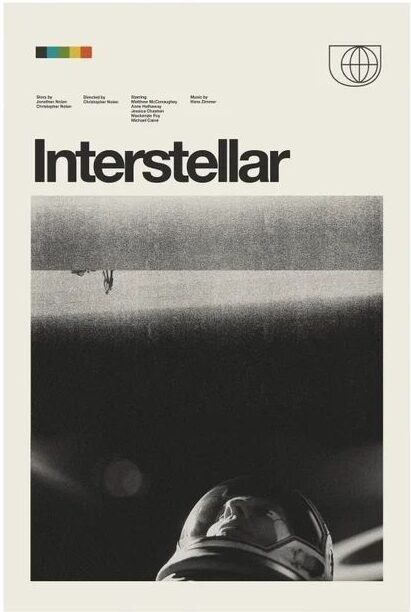
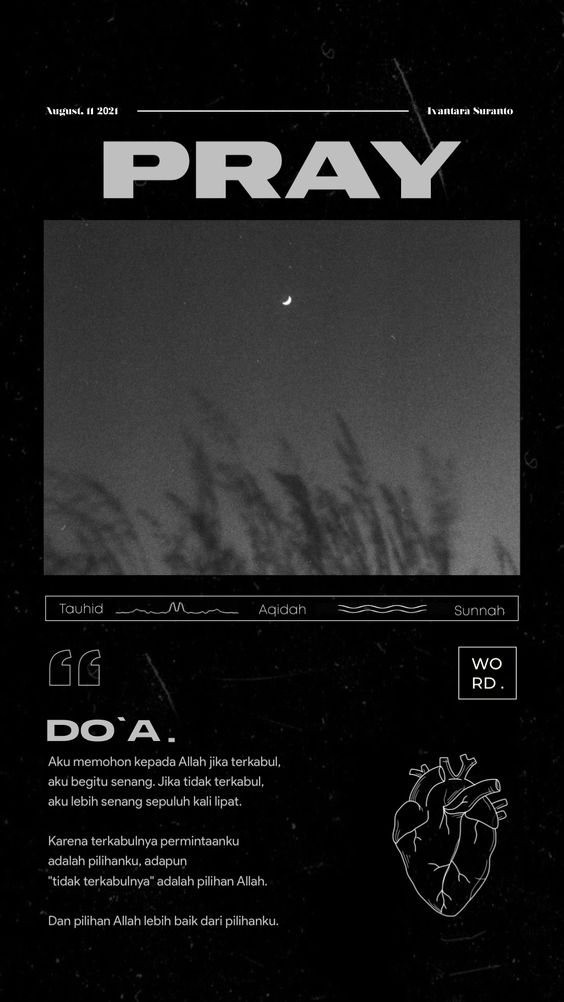
INSPIRATION
My biggest source of inspiration for this project was the look of minimalistic movie posters that I had found on Etsy. I was drawn towards the fact that they could make any set of films, no matter how different they were, and make them look cohesive together. This kind of design led me to find other pieces of inspiration in minimalistic and modern designed resumes and advertisements.








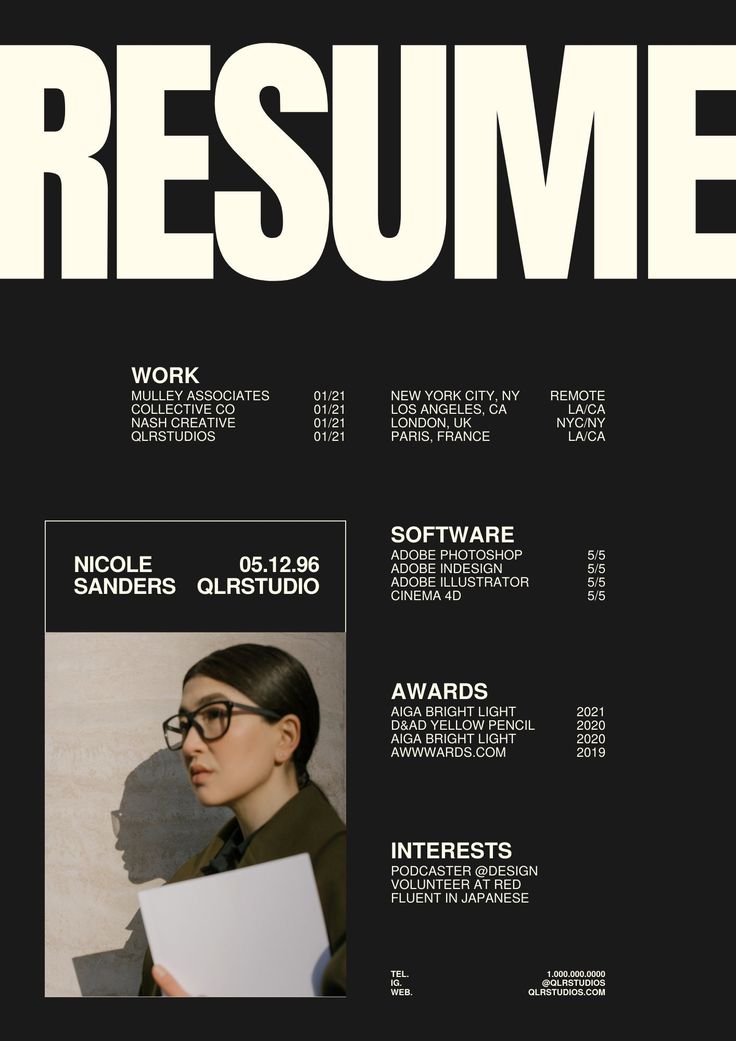
BRANDING
I have always gravitated towards a simple black and white aesthetic but I love making it more unique with having off-white and off-black colors, which is what I opted for with this site.
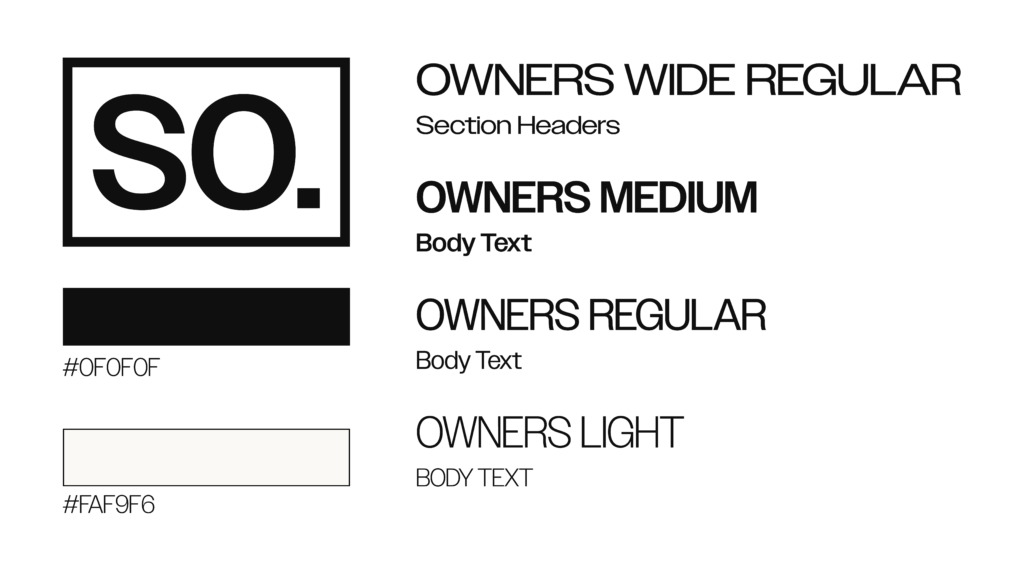
When deciding on a font, I knew I wanted something that had a very modern and clean look and offered a wide range of variations. I knew that a sans serif font would best match this modern, minimalistic look, which led me to select the Owners font family for this website.

MOCKUP
When creating the final design mockup, I decided to use horizontal lines to break up the pages, similar to what a resume might look like, but I also added the vertical headers on the side of each section to add some add some movement throughout the page so that the viewer was always guided downwards through the page. I also felt that is helped to create a more interesting design that is different from your typical resume.